To create more complex shapes than circles and rectangles, we need to learn how to create paths, so we can have free reign and draw whatever we like. This post will concentrate on drawing paths and shapes with straight lines, and I shall cover curved paths in a future post.
Straight line path
A straight line has only two points to its path: the starting point and the ending point:
View demo
The markup
To draw a straight line, I will be using the moveTo and lineTo contexts.
Javascript portion
function draw() {
// Straight line
var canvas = document.getElementById("straightLine");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(0, 10);
ctx.lineTo(200, 10);
ctx.lineWidth = 5;
ctx.stroke();
}
}
HTML portion
<body onLoad="draw();">
<canvas id="straightLine" width="200" height="25"></canvas>
</body>
The first thing I need to do is move the starting point of the path to where I want it – this is achieved with the moveTo context, which picks up the point and shifts it without creating a path. In my example above, I have moved the start point down 10 pixels from the top of the Canvas but left it butted up to the left. Then I applied the lineTo context to move the path 200 pixels along to the right to create the simple straight horizontal line. A stroke has been applied to make it visible.
Straight line path with multiple points
This next path is more varied, with more points placed in different positions to create a jagged line path:
View demo
The markup
Javascript portion
function draw() {
// Straight line path with multiple points
var canvas = document.getElementById("StraightLineMultiple");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(5, 75);
ctx.lineTo(50, 50);
ctx.lineTo(100, 95);
ctx.lineTo(200, 20);
ctx.lineWidth = 5;
ctx.stroke();
}
}
HTML portion
<body onLoad="draw();">
<canvas id="straightLineMultiple" width="200" height="100"></canvas>
</body>
This markup contains more lineTo context calls to create more points, and as you can see the numbers change accordingly to place each point in its place.
Straight line path drawing with multiple points using moveTo
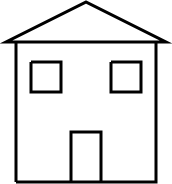
Now that we know how to use moveTo and lineTo contexts, more intricate line drawings can be completed. I tried drawing a house (in the style of a child :P):
View demo
The markup
Javascript portion
function draw() {
// Clearing rectangle
var canvas = document.getElementById("straightLineHouse");
if (canvas.getContext) {
ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(30, 190);
ctx.lineTo(170, 190);
ctx.lineTo(170, 50);
ctx.lineTo(30, 50);
ctx.lineTo(30, 190);
ctx.moveTo(30, 50);
ctx.lineTo(20, 50);
ctx.lineTo(100, 10);
ctx.lineTo(180, 50);
ctx.lineTo(170, 50);
ctx.moveTo(115, 190);
ctx.lineTo(115, 140);
ctx.lineTo(85, 140);
ctx.lineTo(85, 190);
ctx.moveTo(45, 70);
ctx.lineTo(75, 70);
ctx.lineTo(75, 100);
ctx.lineTo(45, 100);
ctx.lineTo(45, 70);
ctx.moveTo(125, 70);
ctx.lineTo(155, 70);
ctx.lineTo(155, 100);
ctx.lineTo(125, 100);
ctx.lineTo(125, 70);
ctx.lineWidth = 3;
ctx.stroke();
}
}
HTML portion
<body onLoad="draw();">
<canvas id="straightLineHouse" width="200" height="200"></canvas>
</body>
Immediately, the javascript code becomes much longer. moveTo is used whenever you want to ‘pick the pen up’ and place it somewhere else to start drawing another shape without drawing a line between them. In my example, I drew the shape of the house, the windows, the door and the roof shape all separately, and used moveTo to move from one to the other. Ideally, you’d use drawRect for the rectangle elements, but this is just to show how to complete the whole thing using purely paths.
Filled straight line path shape
This is actually simpler than the previous example, the star shape just uses multiple lineTo contexts to create the star shape, then the shape is closed and filled instead of outlined, as in the previous examples.
View demo
The markup
Javascript portion
function draw() {
// Filled star
var canvas = document.getElementById("starFilled");
if (canvas.getContext) {
ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(107.8, 0.0);
ctx.lineTo(141.2, 67.5);
ctx.lineTo(215.7, 78.3);
ctx.lineTo(161.8, 130.9);
ctx.lineTo(174.5, 205.1);
ctx.lineTo(107.8, 170.1);
ctx.lineTo(41.2, 205.1);
ctx.lineTo(53.9, 130.9);
ctx.lineTo(0.0, 78.3);
ctx.lineTo(74.5, 67.5);
ctx.lineTo(107.8, 0.0);
ctx.closePath();
ctx.fill();
}
}
HTML portion
<body onLoad="draw();">
<canvas id="starFilled" width="216" height="206"></canvas>
</body>